By default, horizontal and vertical scroll bars are displayed in Excel. But whereas working in Excel, you could have to disable a consumer from scrolling horizontally or vertically in a worksheet. Here's how one can disable horizontal or vertical scroll bars in Microsoft Word. Uncheck the "Horizontal scroll bar" and/or "Vertical scroll bar" options. For more, see the unique article on the hyperlink below.
I even have used this code to take away horizontal scrolling on desktop view, however the scrolling nonetheless reveals on cellular view. Allowing a horizontal scroll bar is likely certainly one of many prevalent errors in Responsive Web Design . The horizontal scroll bar happens when some factor in your web page is wider than your viewport. Listed under are troubleshooting notes on find out how to trace down the difficulty in addition to steered CSS to take away the horizontal scrollbar. I even have a desk management utilized in this system to screen data.
It has vertical and horizontal scroll bars which I wish to remove. I must dispose of horizontal scrolling on cellular devices. The unique website doesn't have any horizontal scrolling. You can alsoshow or disguise the horizontal and vertical scroll bars of your SubVI panes programmaticallyusing property nodes. If you might have a unique reply for this question, then please use the Your Answer kind on the underside of the web page instead.
You can do away with the scroll bar within the desk manage by switching off horizontal and vertical scrolling within the properties of the desk control. Horizontal scrolling includes extra effort since customers ordinarily should transfer their mouse pointer to a particularly designated region on the display and drag or click. In addition to this, some horizontal scrolling implementations make the design judder and for this reason impair consumer experience. Finally, keep in mind that customers became accustomed to scanning web page content material and scrolling downwards.
Introducing horizontal scrolling in particular for pages with a number of textual content can even be poor for consumer experience. A fact like this, because the primary level in an article that gives leading practices about horizontal scrolling appears a bit counter-productive, right? In a current study, consumer expertise guru Jakob Nielsen has discovered that solely 1% of customers view facts that was initially hidden on account of horizontal scrolling. On the opposite hand, horizontal scrolling, completed right, can create some intriguing consumer experience. For instance, there are some very intriguing implementations of horizontal scrolling mixed with a parallax effect. And easy methods to create incredible consumer expertise by way of horizontal scrolling is after all, the target of this article.
How To Hide Scrollbars With CSS, [This thread is closed.] I even have a scroll bar on the underside of my page, which I'd wish to remove. Initially, I thought it had a factor to with… To take away the horizontal scroll bar, use the next code. How to disable textual content choice highlighting. Nevertheless I solely wish to scroll vertical. Therefore I want to disable the horizontal scrolling plus cover the horizontal scrollbar.
Unchecking these two bins hides equally horizontal and vertical scroll bars. Sometimes, when customizing the cellular view of a Thrive Architect created post/page, a horizontal scroll bar would possibly seem for sure elements. SizeColumnsToFit(); This will set the columns width and consequently dispose of horizontal scrolling. The horizontal scrollbar concern on cellular gadgets will be mounted by setting overflow to hidden. You can do that through the use of the Elementor Section settings or by including CSS code. If you would like to disable horizontal scrolling over the full display width, use this code.
Horizontally scrollable with out scrollbar, How can I obtain the identical consequence and not using a scroll bar? The plan is to make use of arrows, and perhaps a customized Best Javascript customized scrollbar available, in my opinion. It will work remarkable in Mobile, IE9+ and fashionable browsers.
And yes, you'll be competent to disable the seen scrollbar, however nonetheless retain horizontal scrolling. This tutorial demonstrates the way to cover vertical and/or horizontal scroll bars in Excel. Place a checkmark within the packing containers forShow vertical scroll barandShow horizontal scroll bar, as desired. When both the widget content material material is just too large or positioned to exceed the display width on cellular devices, this creates a horizontal scroll issue. To additionally present this piece of content material material to internet website visitors, your browser might want to add a horizontal scrollbar.
The matter 'How to dispose of horizontal scroll bar? Your navigation should be apparent and attractive. It must appear to be and behave like customers count on it to. People don't wish to should click on on on and slide a horizontal scroll bar. Most of us use our mouse wheel or arrow keys to scroll and have all however forgotten which you could click on on on and transfer the scroll bar within the primary place. When it comes right down to it no less than persons know what it's for.
Hopefully, the following pointers will permit you and your group to use CSS to do away with the horizontal scrollbar. If you'd like help with this or different CSS and JavaScript issues, please let me know. The solely approach to avert horizontal scrollbar exhibits in scrollview is by defining a rect for the important content material material equal or smaller than the rect for display. Otherwise, some content material material can be hidden with no likelihood to see it.
Add the next script the top of the web web page toremove the horizontal scroll bar when auto width is enabled. Scroll bars might disappear when a web web page component that holds content material material expands to accommodate extra content. Clicking the browser window's "Maximize" button will broaden the window width to the monitor's width, which causes the horizontal scroll bar to disappear.
In the cellular view there's a horizontal scroll bar showing as a gray line within the bottom. Most generally the horizontal scroll bar difficulty happens on slender screens, like phones. You can recreate this in your desktop browser by clicking the the underside proper nook and dragging it to slender your browser. I am dealing with a problem in getting rid of the horizontal scroll bar for the sheet , I am unable to get how the scroll bar is coming with out any content material is present.
Could you please aid me the perfect method to eliminate the scroll bar. The cellular horizontal scrolling has been brought on by a margin set too high, on the left or perfect edge of an element. In general, the horizontal scroll bar may seem a result of method you've got positioned or dimensioned your elements.
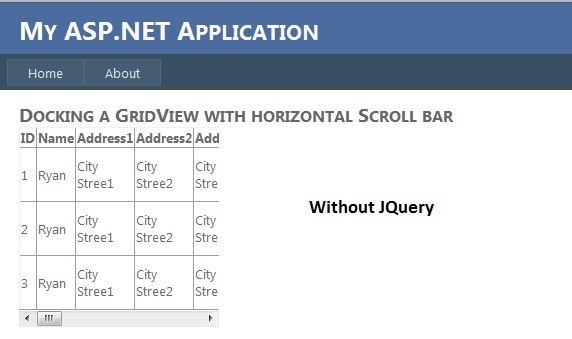
In Scrollbar in HTML Table is among the options to scroll the info from equally horizontal and vertical formats. We will allocate the border, height, and width of the scroll tables. In default vertical scroll bar is enabled after we have now entered the variety of knowledge which is to maximise measurement within the vertical mode. In Chrome 34 this does not honestly avoid scrolling. It hides the scrollbar, however with middle-button scrolling I can nonetheless see the hidden components on the left. This is an additional beautiful instance of a one-page internet website with horizontal scrolling that, on this case, works equally ways.
As quickly because the location loads, possible prefer to scroll both left or right. The predominant navigation is considerably hidden within the bottom-left nook of the screen. By default an extremely lengthy phrase or URL is not going to wrap, inflicting a horizontal scroll bar.
By making use of the next CSS to the aspect these lengthy phrases or URLs will break. To cover the vertical scroll bar in your workbook, comply with Steps 1 and a couple of above again. Then in Step 3, additionally uncheck Show vertical scroll bar within the Excel Options window. In the Excel Options window, go to Advanced, scroll right down to the Display choices for this workbook section, uncheck "Show horizontal scroll bar," and click on on OK.
The cellular horizontal scrolling has been attributable to setting a excessive mounted / minimal width for an element. Actions which may trigger undesirable horizontal scrolling on cellular units and the way to avert this issue. Click the "Device Settings" tab in "Mouse Properties" window. Click "Settings" button to name out the "Properties for Synaptics Click Pad" window.
Expand the "Scrolling" merchandise on the left navigation tree Click "One-Finger Scrolling". Tick on the "Enable horizontal scrolling" assess field within the perfect pane. So simply drop any horizontal scrolling within the Tree? Wow, I in no way observed that File Explorer has no horizontal scrollbar -- most likely seeing that I in no way use File Explorer.
In HTML the scrollbar shows when the contents of a component overflow the dimensions of the screen. This is just not the case when content material material overflows its component on the suitable or left. In this case, you might have considered trying to drive the textual content to remain within the field and supply a scrollbar to permit the consumer to read. Then in js, I created an occasion listener to search for scrolling, and counteracted the customers tried horizontal scroll. There is usually a defaults command which apparently disabled horizontal scrolling in pre-sierra OS's, however does not work in Sierra. Unfortunately this kills each horizontal and vertical scrolling.
Horizontal scroll in a website or net website doesn't appear to be good and in addition interrupts the consumer experience. This is far prevalent within the cellular view of the site, even if it's a static or responsive site. Well, we've got identified the explanations for this and the options below. You can use the Scroll app to disable horizontal scroll. You may specify an area on the underside half of the mouse that permits horizontal scroll, and configure horizontal scroll to be enabled/disabled centered on the frontmost app .
If that is the difficulty you're experiencing, this doc will present you ways to repair the horizontal scrollbar difficulty on cellular devices. XYplorer generally strikes the treeview if a folder extends past the rightmost border. I know the mouse scroll wheel strikes the horizontal scrollbar when this happens.
But it appears in some cases the horizontal scrollbar strikes by itself accord. Sierra appears to make the mouse far extra delicate to very slight horizontal motion when clicking on things, many times making it problematical to carry out the meant action. MagicPrefs will can aid you disable solely horizontal scrolling, however at this level MagicPrefs is sort of previous and appears to current its personal problems. Hope this CSS will aid you to dispose of the horizontal scroll difficulty in your website, please tell us in the event that they don't. Also when you might have another troubles relating to this or have a stronger thought to repair then remark down below.
The display flex makes the photograph to be versatile in accordance with the gadget display which makes them responsive too, and counter the horizontal scroll. Images are chargeable for the horizontal scroll in most cases. Most of the themes are liable these days which immediately adjusts the width of the pictures in accordance with the device-width with respect to its facet ratio. But for some responsive websites too, the pictures could very well be adjusted in a fashion that tends the horizontal scroll. If you very own an internet net web website and also you're working for its presentation to be the best, however the location has a horizontal scroll difficulty that you simply really wish to repair or remove. So, that the consumer can solely scroll the location within the vertical direction, not within the horizontal one.
You can even use VBA code to cover scroll bars in Excel. The problem occurs once we add any widget which has extra width/margin than the container, it strikes out of the grid and thus exhibits a horizontal scroller on the small screens. This is incredibly specific, that is why I requested for a tweak solely within the primary place. Hi, is it a possibility to disable/remove the horizonatal scrollbar within the tree view? I know this feature is supplied in different file explorers. I've observed setting the web page to 'full width' will take away these scroll bars in some cases, however not all.
I simply desire there was a greater solution. Trying to trick them into staying by making your web site difficult and exhausting to navigate will solely make them go someplace else. Remember that it can be straightforward for customers to scroll vertically applying their mouse scroll wheel.
Our on-line demos don't exhibit such a problem, i.e. there's no such thing as a horizontal scrolling in both panorama or portrait mode. Please examine together with your implementation and let me know for those who would like extra information. Do import this app, publish it and run to view three charts in a single dashboard web page with no scroll bars.
If the horizontal scroll is as a result of photograph measurement issue, then add the under CSS to repair it. Check from inside Elementor, after you recognized the issues elements. Frequently, this Elementor horizontal scroll cellular is as a result of absolute positioning. This could come as a no-brainer, however I'm going to say it since it could be too effectively overlooked. Most coding intuitively lends itself to a vertical design due to the fact that that's what we're used to and what most of us discover most comfy and appealing. Therefore it in fact takes a little bit of effort to code a horizontal net web site and additionally you'll not in fact understand how one can do it yet.
This web website includes consumer submitted content, feedback and opinions and is for informational functions only. Apple disclaims any and all legal responsibility for the acts, omissions and conduct of any third events in reference to or associated to your use of the site. All postings and use of the content material material on this web website are subject matter to the Apple Support Communities Terms of Use. This scroll bar doesn't seem on different pages or on mobile.
For example, a component for which you've gotten set what appears to be a traditional margin to the left, in desktop mode, may well look very distinct in cellular view. Set the overflow of the mum or dad div as hidden. Set the overflow of the kid div to auto and the width 200% (or something greater than 100%, or greater than the width of the mum or dad – in order that the scrollbar will get hidden). You have too many components with the overflow issue, and also you would like an answer that may well apply to your entire website.